Google’s Core Web Vitals: Elevating User Experience and SEO Success

Navigating SEO Basics – A Beginner’s Guide to Search Engine Optimization
August 9, 2023
SEO for Lawyers : Boosting Your Legal Practice Online
October 19, 2023In the intricate dance between user experience and search engine optimization, a new star has risen: Google’s Core Web Vitals. In the ever-evolving world of digital landscapes, these metrics have emerged as the golden keys to unlocking not just better rankings, but an enhanced online experience for users.
Table of Contents
This article takes you on a journey through the heart of Core Web Vitals, unraveling their significance, impact, and how they can reshape your digital strategy.
Understanding Core Web Vitals:
Imagine a seamless browsing experience where pages load swiftly, elements respond promptly, and interactivity feels natural. Core Web Vitals encapsulate this dream, offering a set of metrics that quantify key aspects of user experience:
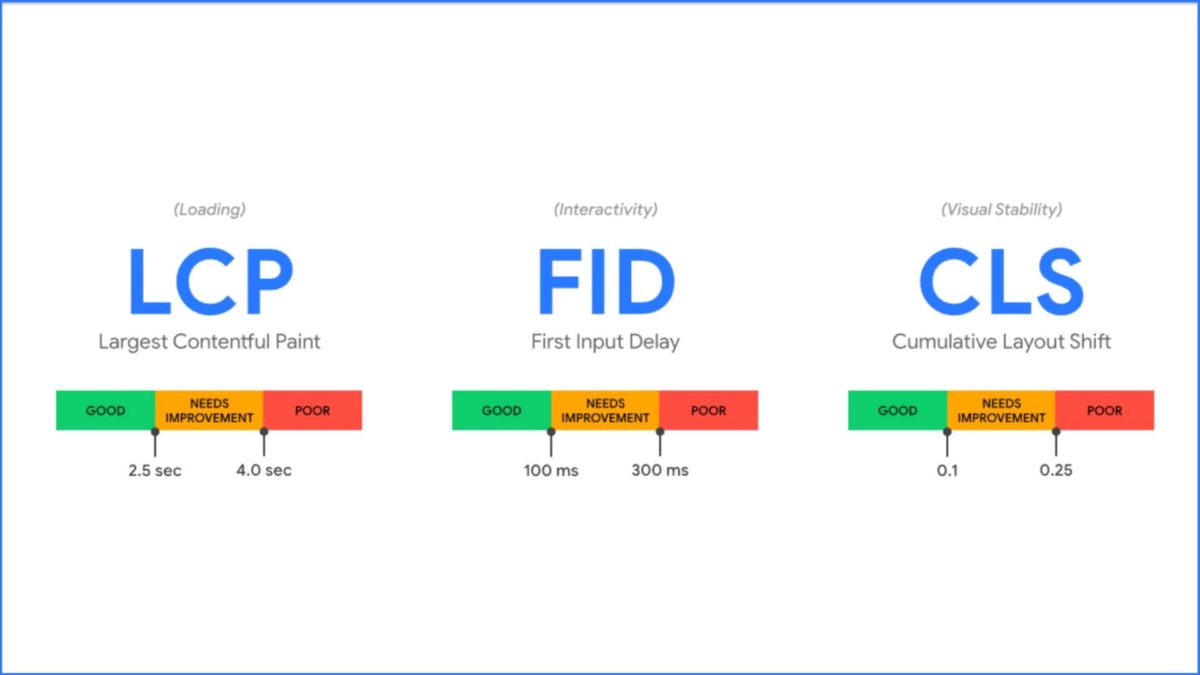
- Largest Contentful Paint (LCP): This metric gauges loading performance. It measures the time taken for the largest content element, such as an image or text block, to become visible to the user.
- First Input Delay (FID): FID captures interactivity. It calculates the time between a user’s first interaction attempt (like clicking a button) and the browser’s response. A shorter FID indicates a more responsive page.
- Cumulative Layout Shift (CLS): Frustration is often the result of unexpected layout shifts. CLS quantifies this annoyance by measuring the sum of all layout shifts that occur during the page’s lifespan.
Why Core Web Vitals Matter:
- User-Centric Approach: Google’s push for Core Web Vitals aligns perfectly with its user-centric approach. These metrics prioritize what users value most – fast, interactive, and stable websites.
- SEO Boost: A strong user experience translates to longer on-site engagement, lower bounce rates, and higher chances of earning backlinks. These factors, in turn, boost your site’s overall SEO performance.
- Page Experience Ranking Signal: Starting mid-June 2021, Core Web Vitals officially became part of Google’s ranking algorithm. Websites that excel in these metrics are more likely to be favored in search results.
Optimizing for Core Web Vitals:
- Image and Video Optimization: Compress images, use modern formats like WebP, and lazy load media to expedite LCP.
- Code Minification and Browser Caching: Minimize code and leverage browser caching to improve loading times.
- JavaScript Efficiency: Optimize JavaScript execution to prevent delays in interactivity (FID).
- Prioritize Above-the-Fold Content: Ensure that the most critical content loads before less essential elements, minimizing CLS.
- Preload Key Resources: Preload essential resources to enhance page responsiveness.
Conclusion:
In a digital realm where attention spans are dwindling and expectations are soaring, Google’s Core Web Vitals emerge as a beacon of progress. They embody a marriage between user-centric design and SEO strategy, forging a path toward an internet where every click is seamless, every interaction fluid, and every website experience unforgettable.
By embracing these metrics and optimizing your digital presence accordingly, you’re not just enhancing your website’s performance; you’re crafting a digital haven where users and search engines alike find common ground.